Feature #11447
closedTableau Embeds on Academic Commons Sites
0%
Description
Hi,
I'm teaching a class using Tableau this summer and fall. I'd like students to display their work on sites on the Commons, but there is a problem with embedding Tableau visualizations.
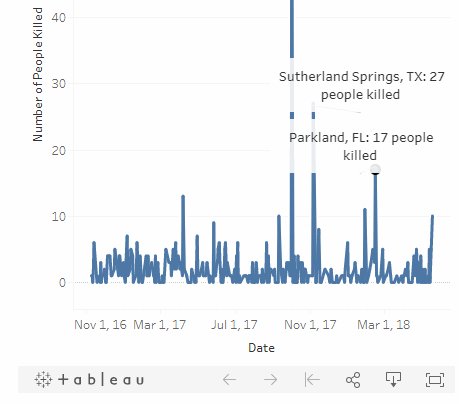
This is the current behavior: https://dhum73000.commons.gc.cuny.edu/blog-1/
This is the desired behavior: https://michellejm.github.io/dataviz_sample/blogpost1.html
There's a discussion here that suggests that wordpress.com limits the amount of code that can be embedded in a wordpress.com site. https://community.tableau.com/thread/289827
I see on the Commons that there are embed blocks pre-loaded for other media types and was wondering if creating a pre-structured embed may be possible for Tableau visualizations or if we can find another solution.
Thank you!
Best,
Michelle
Files
Related issues
Updated by Matt Gold over 6 years ago
- Status changed from New to Assigned
- Assignee set to Boone Gorges
Hi Boone -- this is for the MS program in data analysis and visualization at the GC
Updated by Boone Gorges over 6 years ago
- Status changed from Assigned to Reporter Feedback
Hi Michelle - It doesn't look like this is a problem with embed size, but instead it looks like the user embedded the content by pasting some embed code from Tableau that is not compatible with the Commons. Specifically, we don't allow users to enter
<script>tags, for security reasons.
Could you provide more info about how the embedding process works? After a student creates content in Tableau, what comes next? Does Tableau provide some code for copy-and-paste? If so, what is it? Can you share a link to a Tableau project that shows this embed code?
It may be necessary for us to create a shortcode for embedding Tableau items, but I'll understand better once I've seen how Tableau embedding works.
Updated by Michelle McSweeney over 6 years ago
Hi Boone,
Thank you so much! This is the script that has to be copied from tableau:
<div class='tableauPlaceholder' id='viz1557762602028' style='position: relative'>
<noscript>
<a href='#'><img alt=' ' src='https://public.tableau.com/static/images/sh/shootings_1/Sheet1/1_rss.png' style='border: none' /></a>
</noscript>
<object class='tableauViz' style='display:none;'><param name='host_url' value='https%3A%2F%2Fpublic.tableau.com%2F' /> <param name='embed_code_version' value='3' /> <param name='site_root' value='' /><param name='name' value='shootings_1/Sheet1' /><param name='tabs' value='no' /><param name='toolbar' value='yes' /><param name='static_image' value='https://public.tableau.com/static/images/sh/shootings_1/Sheet1/1.png' /> <param name='animate_transition' value='yes' /><param name='display_static_image' value='yes' /><param name='display_spinner' value='yes' /><param name='display_overlay' value='yes' /><param name='display_count' value='yes' />
</object>
</div>
<script type='text/javascript'> var divElement = document.getElementById('viz1557762602028'); var vizElement = divElement.getElementsByTagName('object')[0]; vizElement.style.width='100%';vizElement.style.height=(divElement.offsetWidth*0.75)+'px'; var scriptElement = document.createElement('script'); scriptElement.src = 'https://public.tableau.com/javascripts/api/viz_v1.js'; vizElement.parentNode.insertBefore(scriptElement, vizElement);
</script>
Updated by Boone Gorges over 6 years ago
- Related to Support #9207: display dashboards made in Tableau? added
Updated by Boone Gorges over 6 years ago
Thanks, Michelle. It looks like it's going to be a challenge to build an embed code for this, because there are many different dynamic values. Is there a public URL where I can view the Tableau interface that shows this embed code?
I see that there's at least one publicly-available WP plugin that promises Tableau embeds, but I'll need a sample to test with. https://wordpress.org/plugins/simple-tableau-viz/
Updated by Michelle McSweeney over 6 years ago
I think you can use this one - I have the maximum free setting on it:
https://public.tableau.com/profile/michelle.mcsweeney5354#!/vizhome/shootings_1/Sheet1
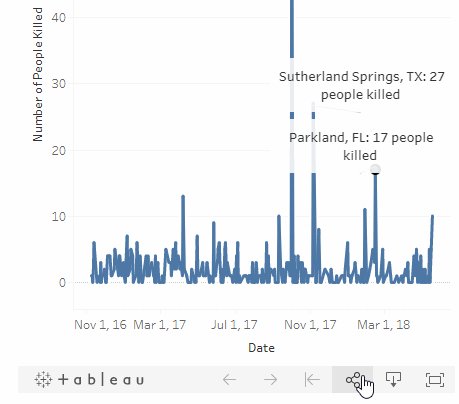
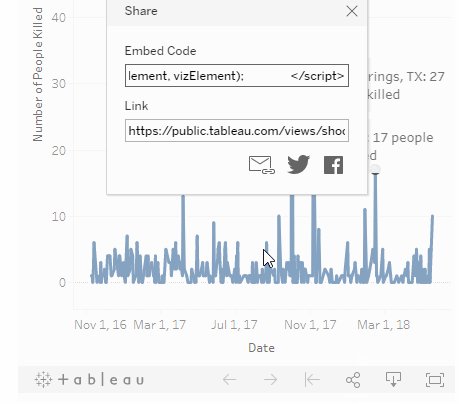
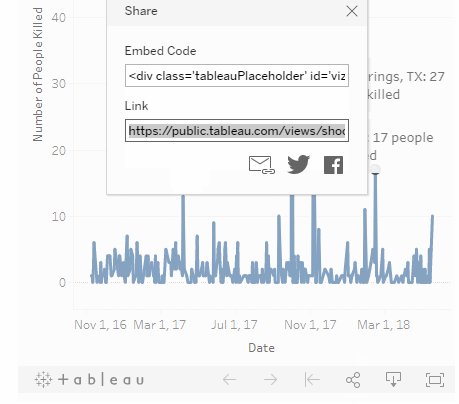
At the bottom right hand corner is a 'share' icon (3 circles connected by 2 lines). It'll give you the option to copy the code block above (or you can use the code block above)
thank you again!!
Updated by Raymond Hoh over 6 years ago
Boone, you can kind of parse the values if you have the Tableau share URL and if you set the display_static_image parameter to no, so you wouldn't need the static_image parameter.
The only parameter we'd need to set is name, which is parseable.
Here's a simplified embed code that would work:
<div class='tableauPlaceholder' id='CAN_BE_ANYTHING' style='position: relative'>
<object class='tableauViz' style='display:none;'><param name='host_url' value='https%3A%2F%2Fpublic.tableau.com%2F' /> <param name='embed_code_version' value='3' /> <param name='site_root' value='' /><param name='name' value='shootings_1/Sheet1' /><param name='tabs' value='no' /><param name='toolbar' value='yes' /><param name='animate_transition' value='yes' /><param name='display_static_image' value='no' /><param name='display_spinner' value='yes' /><param name='display_overlay' value='no' /><param name='display_count' value='yes' />
</object>
</div>
<script type='text/javascript'> var divElement = document.getElementById('CAN_BE_ANYTHING'); var vizElement = divElement.getElementsByTagName('object')[0]; vizElement.style.width='100%';vizElement.style.height=(divElement.offsetWidth*0.75)+'px'; var scriptElement = document.createElement('script'); scriptElement.src = 'https://public.tableau.com/javascripts/api/viz_v1.js'; vizElement.parentNode.insertBefore(scriptElement, vizElement);
</script>
Requires javascript though.
The share URL for Michelle's example is: https://public.tableau.com/views/shootings_1/Sheet1?:embed=y&:display_count=yes
Updated by Boone Gorges over 6 years ago
- Assignee changed from Boone Gorges to Raymond Hoh
- Target version set to 1.15.2
Ah, I guess you're right, Ray. The "requires JavaScript" part of this is that we're no longer providing a static image for noscript. If we had a custom shortcode, we could potentially have our own custom noscript which would instead be a simple link "View original on tableau.com".
Ray, could you have a go at this shortcode?
Updated by Raymond Hoh over 6 years ago
- File tableau-share-url.gif tableau-share-url.gif added
- Category name set to WordPress - Media
- Status changed from Reporter Feedback to Staged for Production Release
Done. This will be available after tomorrow's maintenance release.
To embed, copy the Tableau share URL as per the following GIF:

And then:
- For the Block Editor, select the "Shortcode" block and input the following:
[embed]PASTE TABLEAU SHARE URL HERE[/embed]
- For the Classic Editor, simply paste the Tableau share URL on its own line.
(Code reference - https://github.com/cuny-academic-commons/cac/commit/30941853d341fbe04db638294ff107f5fcfa079d)
Updated by Raymond Hoh over 6 years ago
- Target version changed from 1.15.2 to 1.15.1
Updated by Michelle McSweeney over 6 years ago
Thank you all so very much!! I can't wait to try it out!
Best,
Michelle
Updated by Boone Gorges over 6 years ago
- Status changed from Staged for Production Release to Resolved