Support #16545
closed"Bug in customizr? Gravity form submitted image"
Added by Marilyn Weber over 3 years ago. Updated over 1 year ago.
0%
Description
Syelle Graves reports:
We have a hopefully-simple question about a Gravity form that uses the post creation option on this site https://weauthors.commons.gc.cuny.edu/category/spanish/
The problem is that even though we have the submitted image set to be the featured image of the post draft, the image never appears in the post itself: https://weauthors.commons.gc.cuny.edu/wp-admin/admin.php?page=gf_edit_forms&id=1 (https://weauthors.commons.gc.cuny.edu/wp-admin/admin.php?page=gf_edit_forms&id=1)
I have ignored this for some time, because on the BMCC OL, where I also work, we have observed this to be a bug in this same theme that we are using here on the Commons site (Customizr).
However, perhaps your team has a solve? Is there any way to get the image to show in the post tile without us adding it manually? We are doing a large-scale project of CUNY student writing, and it would be a huge benefit to our instructors who have to publish hundreds of student submissions by hand as they come in.
Many thanks!
~
Files
| 2022-08-03_112745.png (23.6 KB) 2022-08-03_112745.png | Raymond Hoh, 2022-08-03 02:28 PM | ||
| gf-settings.gif (932 KB) gf-settings.gif | Raymond Hoh, 2022-08-05 04:17 PM | ||
| gravity-form-file-upload-settings.png (61.6 KB) gravity-form-file-upload-settings.png | Raymond Hoh, 2022-08-22 07:01 PM |
Updated by Marilyn Weber over 3 years ago
How should I reply to Syelle? Or would you rather add her to this ticket? Thanks!
Updated by Boone Gorges over 3 years ago
Hello - It's Monday morning and I've just seen this ticket from Friday. Please let Syelle know that our team will have a look in the upcoming days.
Updated by Marilyn Weber over 3 years ago
Very sorry - didn't mean to be pushy! It's been an intense weekend. Can we add Syelle as a watcher?
Again, true apologies. I know how annoying that is.
Updated by Raymond Hoh over 3 years ago
From reading the ticket, it would appear to be a Gravity Forms limitation.
A Featured Image requires using attachments and a Gravity Form Upload isn't stored as a WordPress attachment. You might be able to workaround this with a GF plugin like https://wordpress.org/plugins/gf-uploads-as-attachments/, then you would have to set the _thumbnail_id custom field in your GF form to the new WordPress attachment post ID. Would need some testing though.
Update - Looks like that plugin is only for GF email notifications, so that will not work.
Updated by Raymond Hoh over 3 years ago
Sorry, looks like I'm wrong. The upload is using the "Post Image" field, but according to the GF documentation:
Note: This field cannot be used with the Advanced Post Creation Add-On. If utilizing that plugin for post creation, use a File Upload field instead.
See https://docs.gravityforms.com/post-image/. The Advanced Post Creation Add-On is enabled on the site, so it looks like you cannot use the "Post Image" field with your Gravity Form to accomplish the Featured Image functionality.
Updated by Raymond Hoh over 3 years ago
Okay, got it working!
Needed to switch the "Post Image" field to the "File Upload" field. Then, you are able to select to save the file upload to the Media Library and the "Featured Image" field can be mapped to our custom "File Upload" field.
Should be working now.
Updated by Marilyn Weber over 3 years ago
Two replies from Syelle:
1) OH. MY GOSH. Thank you so, so much, Dev Team! It's working perfectly so far. I'll let my team know.
Would this work on other WP multi-sites?
2) Just a follow up! Could you ask them how they did the second two steps, “select to save the file upload to the Media Library” and “the Featured Image field can be mapped to our custom File Upload field?”
I don’t see those two settings, and it would be great to be able to set this up on another gravity form!
Updated by Marilyn Weber over 3 years ago
Another reply/question from Syelle:
I hope it's OK if we ask just one more question of the dev team.
I activated the Default Featured Image plugin so that when students don't submit an image with their writing, the post at least gets the default image that we set.
However, we have students submitting in multiple languages, and we would love to have the post choose a default featured image that we designate that matches the language they are writing in. This would save our faculty members a lot of work adding a featured image when students don't submit one in the form (now that the form automatically includes the student’s submitted image!). Could we ask Ray if there is any way to set this up?
Updated by Raymond Hoh over 3 years ago
- File 2022-08-03_112745.png 2022-08-03_112745.png added
Would this work on other WP multi-sites?
Yes, it should. It's just configuring the same settings for the Gravity Form.
I don’t see those two settings, and it would be great to be able to set this up on another gravity form!
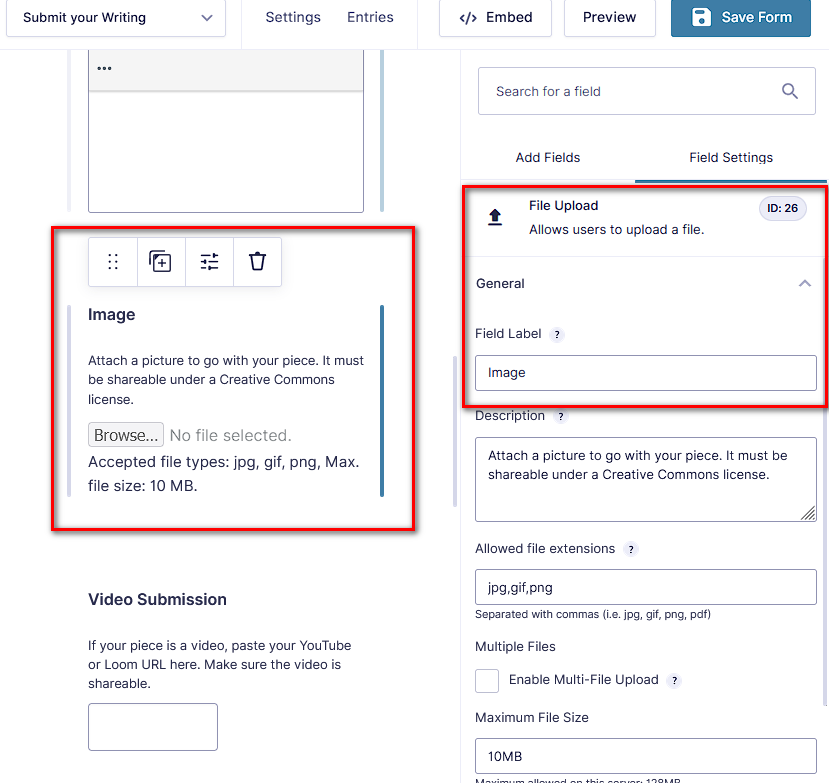
I've attached an image of the two settings. This is available on the GF form's "Settings > Post Creation > Post Creation Feed 1" page.
However, we have students submitting in multiple languages, and we would love to have the post choose a default featured image that we designate that matches the language they are writing in.
This wouldn't be possible without custom code or a plugin like this one: https://wordpress.org/plugins/category-featured-image/. Untested. Maybe Syelle can try this on the BMCC site and if it works well we can consider including it on the Commons.
Updated by Marilyn Weber over 3 years ago
Ray or Boone -
Can you add Syelle to this ticket? Thanks!
Updated by Marilyn Weber over 3 years ago
Great, I've let her know. Here's the latest:
I had to deactivate the Default Featured Image plugin, because form submissions came through as published instead of draft form, and, the default image overrode the submitted image, for some reason.
So just any info about how we could get an image to be set as featured in the post by category when the person does not submit an image, and then any additional details about how Ray set-up the image magic the way he did, because I don't see those settings in the form.
Updated by Raymond Hoh over 3 years ago
- File gf-settings.gif gf-settings.gif added
So just any info about how we could get an image to be set as featured in the post by category when the person does not submit an image
As I mentioned above, this would most likely have to be custom-coded.
and then any additional details about how Ray set-up the image magic the way he did, because I don't see those settings in the form.
See https://redmine.gc.cuny.edu/attachments/22918 for the specific fields.
This is available on the GF form's "Settings > Post Creation > Post Creation Feed 1" page.
I've also just captured a GIF of the process:

Updated by Syelle Graves over 3 years ago
I don’t see those two settings, and it would be great to be able to set this up on another gravity form!
I've attached an image of the two settings. This is available on the GF form's "Settings > Post Creation > Post Creation Feed 1" page.
Thank you! Did you type "image" in both fields in your screenshot?
However, we have students submitting in multiple languages, and we would love to have the post choose a default featured image that we designate that matches the language they are writing in.
This wouldn't be possible without custom code or a plugin like this one: https://wordpress.org/plugins/category-featured-image/. Untested. Maybe Syelle can try this on the BMCC site and if it works well we can consider including it on the Commons.
Thank you for confirming that this wouldn't be possible otherwise! At the BMCC OL, we are trying to avoid adding plugins, but I will run this by the team, as I do think it might interest some of our faculty there. If we add it, I'll let you know. If you add it, let me know!
Updated by Syelle Graves over 3 years ago
Updated by Syelle Graves over 3 years ago
Raymond Hoh wrote in #note-13:
So just any info about how we could get an image to be set as featured in the post by category when the person does not submit an image
As I mentioned above, this would most likely have to be custom-coded.
I replied to your helpful suggestion about the plugin idea. Thanks again.
and then any additional details about how Ray set-up the image magic the way he did, because I don't see those settings in the form.
See https://redmine.gc.cuny.edu/attachments/22918 for the specific fields.
This is available on the GF form's "Settings > Post Creation > Post Creation Feed 1" page.
I've also just captured a GIF of the process:
Thank you, Ray--I'm only just now getting caught up on these replies. Thank you for the gif! I can't quite see what you do with the word "image" in those two fields, but I found the path thanks to your last reply, above.
Updated by Syelle Graves over 3 years ago
Marilyn Weber wrote in #note-12:
Great, I've let her know. Here's the latest:
I had to deactivate the Default Featured Image plugin, because form submissions came through as published instead of draft form, and, the default image overrode the submitted image, for some reason.
Ray, if you are available for a bit more work on this, (and this is separate from the wish for a default image by post category, which you've confirmed is not possible without a new plugin or customized CSS)...
Do you have any idea why activating the Default Featured Image plugin caused the two issues above? Is that some kind of plugin interaction, or is it something that another advanced setting could resolve? My team asked me to ask you, because it would save our assistant many hours of having to go into each student post that has no submitted image and add a default image by hand. :) We could use one image for all categories, if the DFI plugin didn't cause those issues.
Thank you!
Updated by Raymond Hoh over 3 years ago
Thank you for the gif! I can't quite see what you do with the word "image" in those two fields, but I found the path thanks to your last reply, above.
Hi Syelle,
The word "Image" comes from the "File Upload" field that is configured for the Gravity Form, which is named "Image":

The GIF from here ensures that our "Image" File Upload field will be used for the Media Gallery and also for the Featured Image.
Ray, if you are available for a bit more work on this, (and this is separate from the wish for a default image by post category, which you've confirmed is not possible without a new plugin or customized CSS)...
I have a solution with custom CSS!
See https://weauthors.commons.gc.cuny.edu/category/japanese/ for an example and the CSS I've used on the admin page here: https://weauthors.commons.gc.cuny.edu/wp-admin/themes.php?page=simple-css.
This is the CSS I'm using:
article.category-japanese div.has-thumb img[src="https://weauthors.commons.gc.cuny.edu/wp-content/themes/customizr/assets/front/img/thumb-standard-empty.png"] {
content:url("https://weauthors.commons.gc.cuny.edu/files/2022/07/Japanese_Edited-300x198.png");
}
To add a new default featured image for the Spanish category, you'll need to copy and paste that snippet and replace "category-japanese" with "category-spanish" and you'll need to replace the "content:url" line to the URL of your Spanish featured image.
Hope that helps! Also feel free to delete the test post I made to test the CSS.
Updated by Boone Gorges almost 3 years ago
- Status changed from New to Abandoned
Updated by Syelle Graves almost 3 years ago
I'm sorry, we didn't mean to abandon this! I can try out the code Ray suggested in a few weeks. Is that okay?
Updated by Boone Gorges almost 3 years ago
- Status changed from Abandoned to Reporter Feedback
Sure, no problem.
Updated by Raymond Hoh almost 3 years ago
Syelle, I've taken the liberty to update the default post image for the Spanish category page:
https://weauthors.commons.gc.cuny.edu/category/spanish/
If you want to change the image to something else, change the content:url to your chosen media thumbnail URL on the Simple CSS page: https://weauthors.commons.gc.cuny.edu/wp-admin/themes.php?page=simple-css
If you have any other questions, let me know.
Updated by Syelle Graves almost 3 years ago
Hi Ray,
Thank you for everything, and sorry for the long delay. I needed a stretch of hours to look over all of this, and our team has been swamped.
First, regarding the original request, which was to get an image submitted with the gravity form to show in the post itself as well as the featured image, I’m confirming that your solution to use the file upload field instead of the post image field is working perfectly. Thank you again!
And, I was able to recreate the set-up on a test site on the Commons! Thank you for the screenshots and gifs.
I noticed that the Gravity Forms + Custom Post Types plugin is activated, and I don't remember activating it. On my test site, I did not activate it, and your upload file field trick worked fine. Is that plugin being used for this purpose, just for us to know?
Finally, I did do some testing on a BMCC OL site, with surprising results; let me know if you or Boone are interested in those.
Second, regarding my additional request to have the gravity form add a default image for each category to the post, your code snippet is working perfectly, AND, I did recreate your code for the all other categories for which we have default images, and my testing suggests it is working perfectly. Thank you very much for creating this snippet for us.
I doubt this is so, but does the Gravity Forms + Custom Post Types plugin play a role in the snippet working on the default category images?
Updated by Syelle Graves almost 3 years ago
AND the code snippet works retroactively on all previous posts in that category with no image in the tile! Boom!
And I was able to adapt it for our sister site, too: https://slweauthors.commons.gc.cuny.edu/
Thanks again.
Updated by Raymond Hoh almost 3 years ago
Glad to hear the CSS snippet is working, Syelle.
I doubt this is so, but does the Gravity Forms + Custom Post Types plugin play a role in the snippet working on the default category images?
My snippet only uses CSS, so feel free to disable the "Gravity Forms + Custom Post Types" plugin if you are not using it for other purposes.
Updated by Boone Gorges over 1 year ago
- Status changed from Reporter Feedback to Resolved
- Target version set to Not tracked
Closing on the basis of the above. Please open a new ticket if you're continuing to experience problems. Thanks!