Bug #21463
closedDrop Down Styling
0%
Description
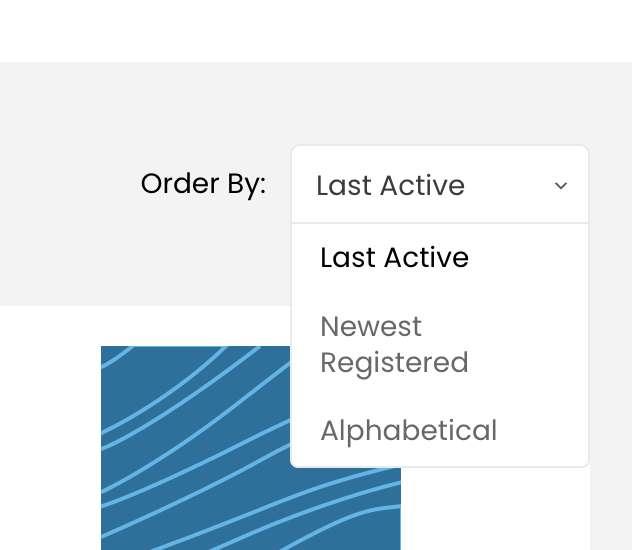
The drop-down menus are properly styled on the top-level pages People, Groups, Sites, Courses, etc.

Can we carry over that drop-down styling to the profile and account pages?
https://commons.gc.cuny.edu/members/scannon/activity/
https://commons.gc.cuny.edu/members/scannon/blogs/
https://commons.gc.cuny.edu/members/scannon/groups/
https://commons.gc.cuny.edu/members/scannon/friends/
https://commons.gc.cuny.edu/members/scannon/messages/
https://commons.gc.cuny.edu/members/scannon/notifications/
https://commons.gc.cuny.edu/members/scannon/notifications/read/
https://commons.gc.cuny.edu/members/scannon/notifications/action-center/
https://commons.gc.cuny.edu/members/scannon/invites/sent/
Files
Updated by Sara Cannon about 1 year ago
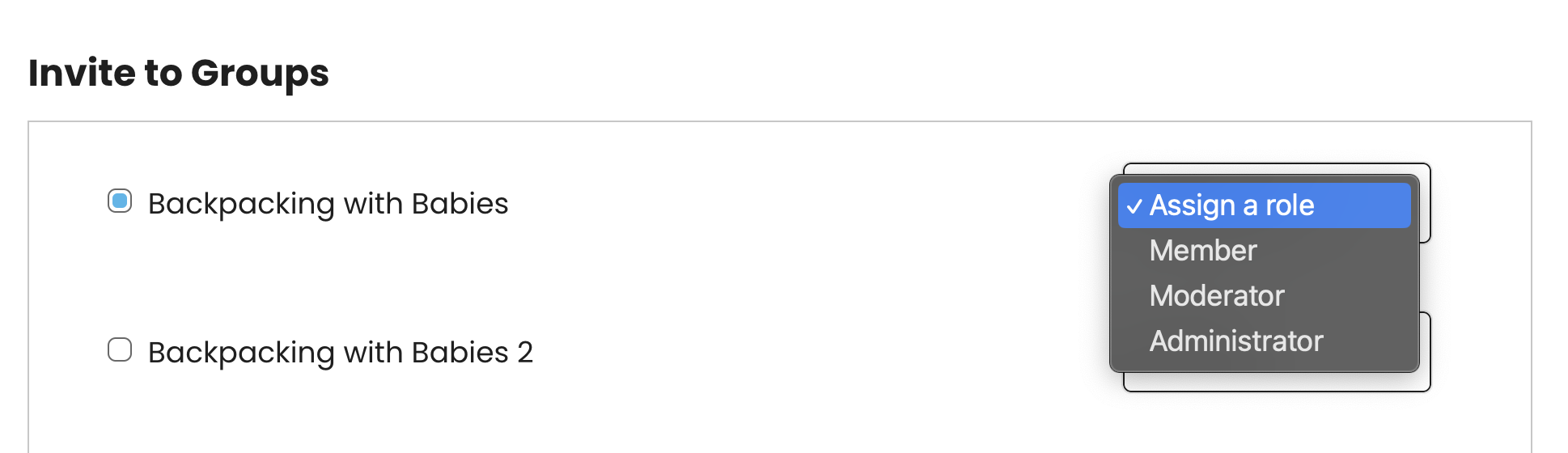
Another place is in the Inivte Modal: https://commons.gc.cuny.edu/members/scannon/invites/
Updated by Sara Cannon about 1 year ago
More URLS under Groups that need drop-down styling
Updated by Raymond Hoh about 1 year ago
This is a little tricky because the styled dropdown relies on a JS library called Select2 and each dropdown needs to be instantiated by Select2. I've been doing some tests and I have a fix mostly ready, but the dropdowns on the New Event page will need some styling adjustments like using a darker border to match the existing form fields on that page. I'll have this up on cdev by the end of the week.
Updated by Raymond Hoh about 1 year ago
In https://github.com/cuny-academic-commons/cac/commit/9249b0ecb228671eb315cda44c885ca4b0536142, I've styled all unstyled dropdown menus with exception to the ones in the invite modal. I had to make some styling adjustments to the "New Event" page and some JS fixes to the group's "Settings" page to avoid some conflicts with Select2. This is available for testing on cdev.
Boone, when you have the chance, can you take a look at the unstyled dropdown menus in the Invite Modal?
Updated by Boone Gorges about 1 year ago
- Target version set to 2.5.0
Thanks, Ray. I used a similar trick for cac-onboarding, switching to select2 and then adding the wrapper class to inherit the styling.
Updated by Boone Gorges about 1 year ago
- Status changed from New to Staged for Production Release
Updated by Boone Gorges about 1 year ago
- Status changed from Staged for Production Release to Resolved