Support #18486
closedAwesome Table
0%
Description
Via ZD:
Is it possible to embed an Awesome Table -
https://support.awesome-table.com/hc/en-us/articles/360001174629
in a CUNY Commons site
https://bondie.commons.gc.cuny.edu/syllabus/
I would also like to have the banner only on the front page- or different images on the pages in the navigation.
Many thanks for your help,
Rhonda Bondie
Hunter College
Related issues
Updated by Raymond Hoh over 2 years ago
Hi Marilyn,
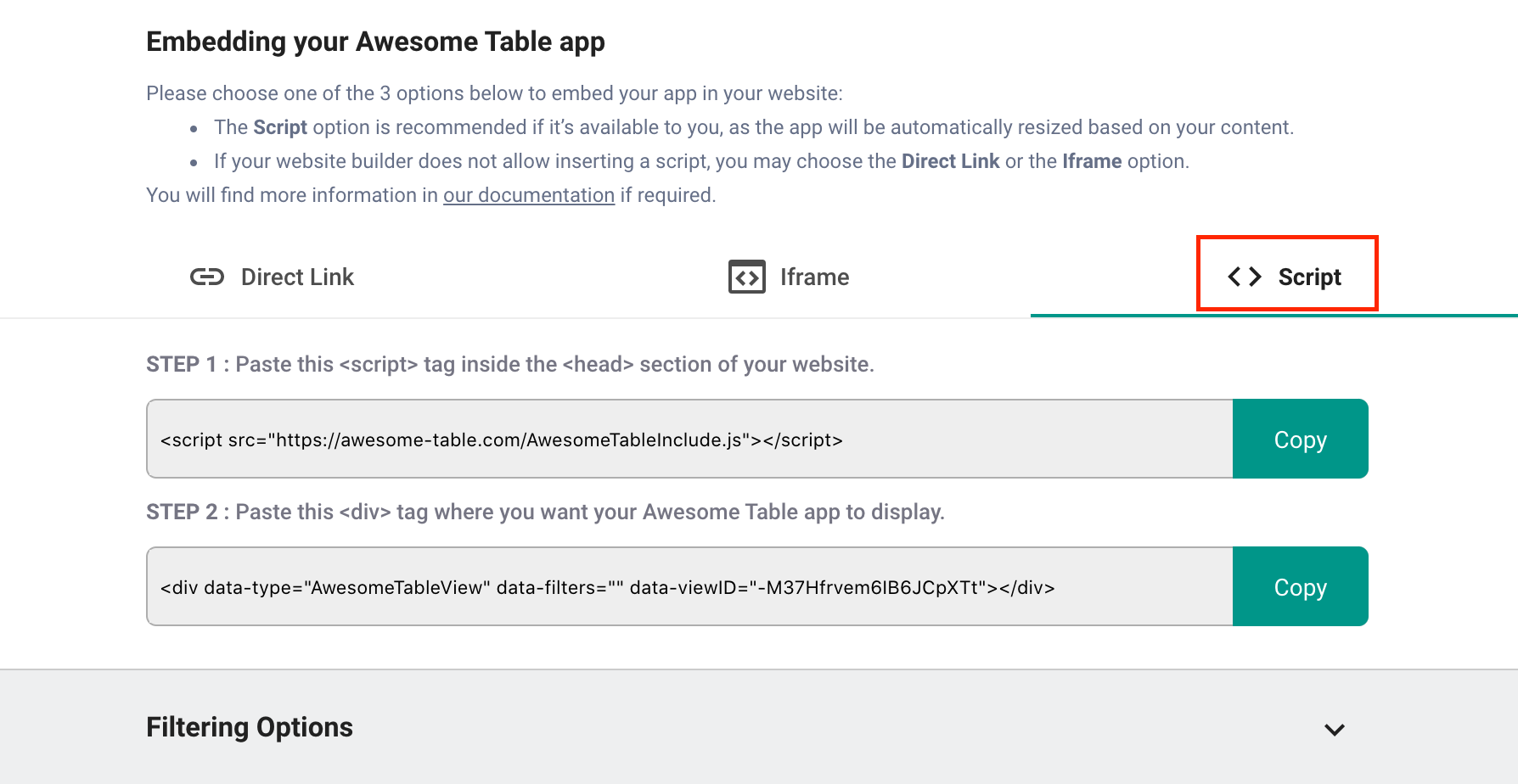
Can you ask Rhonda to provide a "Direct Link" from a sample Awesome Table? See the following screenshot:

Also the "Iframe" code would be handy as well.
Updated by Marilyn Weber over 2 years ago
Thanks so very much for your help
here is a link to the Awesome table
https://view-awesome-table.com/-N_g5ETe8gPCUz62TAjy/view
I would like to embed it on the website
Here is iframe code
<iframe referrerpolicy="no-referrer-when-downgrade" height="600px" width="100%" style="border:none;" src="https://view-awesome-table.com/-N_g5ETe8gPCUz62TAjy/view"></iframe>
Or Script - to put it on the page - but when I try to add an html block Word Press seems not to let me
STEP 1 : Paste this <script> tag inside the <head> section of your website.
<script src="https://app.awesome-table.com/AwesomeTableInclude.js"></script>
STEP 2 : Paste this <div> tag where you want your Awesome Table app to display.
<div data-type="AwesomeTableView" data-filters="" data-viewID="-N_g5ETe8gPCUz62TAjy"></div>
I am hoping to add it to this page - should we change the page template to a blank page?
https://bondie.commons.gc.cuny.edu/multilingual/
Thanks so much for your help - I would also like to change the banner on the interior pages - only have the student differences image on the home page. I can't figure out how to do that.
I really appreciate the help!
Rhonda
Updated by Raymond Hoh over 2 years ago
- Category name set to WordPress - Media
- Status changed from New to Staged for Production Release
- Target version set to 2.1.11
I've added support for Awesome Table in https://github.com/cuny-academic-commons/cac/commit/9d4d747a6399ee594d4a56b0c0d7c92774afff61 .
After today's maintenance release, tell Rhonda that she can paste the Awesome Table URL (for example, https://view-awesome-table.com/-N_g5ETe8gPCUz62TAjy/view) directly into the post editor on its own line and the Awesome Table should be embedded in the post.
Regarding:
Thanks so much for your help - I would also like to change the banner on the interior pages - only have the student differences image on the home page. I can't figure out how to do that.
Unfortunately, there doesn't seem to be an option to disable the header on interior pages. However, I was able to write some custom CSS to hide the header on interior pages here: https://bondie.commons.gc.cuny.edu/wp-admin/themes.php?page=simple-css . Let me know if this CSS works for Rhonda.
Updated by Boone Gorges over 2 years ago
- Target version changed from 2.1.11 to 2.1.12
Updated by Boone Gorges over 2 years ago
- Target version changed from 2.1.12 to 2.1.11
Updated by Boone Gorges over 2 years ago
- Status changed from Staged for Production Release to Resolved
Updated by Raymond Hoh over 2 years ago
Hi Marilyn,
Just to update, tell Rhonda that I've added the Awesome Table to this page: https://bondie.commons.gc.cuny.edu/multilingual/ .
Updated by Raymond Hoh over 2 years ago
- Related to Support #18507: Awesome Table embed added
Updated by Marilyn Weber over 2 years ago
Just a nice reply:
"INCREDIBLE!!! Thank you so very much – I have a bunch of new Hunter multilingual special education teachers who are going to be so happy!! Also, I can link to the website in an article that is in the revise and resubmit phase talking about the value of open pedagogy resources to personalize and support teacher learning.
Thanks so much for your amazing help,"