Design/UX #18919
closed
Design/UX #17385: Profile CV & Account Settings
Settings and Inbox Mobile Testing
Added by Colin McDonald over 2 years ago.
Updated almost 2 years ago.
Category name:
Account settings
Description
As per the call yesterday, I'm setting up this ticket specifically for mobile testing feedback and tweaks on the Settings and Inbox tabs for the upcoming intermediate release. I have this as a subtask of the joint CV / Settings ticket #17385 which maybe isn't the cleanest but seemed close enough.
We talked briefly about looking at how the Settings and Inbox tabs and subtasks stack in a mobile view and if we can adjust the spacing, improve the use of screen real estate, etc.
Sara and Ray, I'll leave this to your updates for now, and perhaps we can circle back on this with the other testers later this week.
Files
|
Screenshot 2023-10-05 at 12.14.08 AM.png (114 KB)
Screenshot 2023-10-05 at 12.14.08 AM.png |
|
Sara Cannon, 2023-10-05 01:56 AM
|
|
|
Mobile-horizontal-scroll.png (85.9 KB)
Mobile-horizontal-scroll.png |
|
Sara Cannon, 2023-10-05 02:03 AM
|
|
|
Mobile - dots.png (85.5 KB)
Mobile - dots.png |
|
Sara Cannon, 2023-10-05 02:03 AM
|
|
|
Mobile-scroll1.png (86 KB)
Mobile-scroll1.png |
|
Sara Cannon, 2023-10-05 03:11 PM
|
|
|
Mobile-scroll2.png (86.9 KB)
Mobile-scroll2.png |
|
Sara Cannon, 2023-10-05 03:11 PM
|
|
|
Mobile-scroll3.png (86.6 KB)
Mobile-scroll3.png |
|
Sara Cannon, 2023-10-05 03:11 PM
|
|
|
Mobile-scroll5.png (86.8 KB)
Mobile-scroll5.png |
|
Sara Cannon, 2023-10-05 03:22 PM
|
|
|
nav-menu-mobile.gif (76.3 KB)
nav-menu-mobile.gif |
|
Raymond Hoh, 2023-10-05 04:37 PM
|
|
|
Mobile-scroll6.png (86 KB)
Mobile-scroll6.png |
|
Sara Cannon, 2023-10-05 05:24 PM
|
|
|
nav-menu-mobile-scroll.gif (61.5 KB)
nav-menu-mobile-scroll.gif |
|
Raymond Hoh, 2023-10-06 02:03 AM
|
|
I've improved the responsive CSS styles a bit across the Settings and Inbox pages. This is ready for testing on cdev. Remember to clear your browser cache or do a hard refresh to test.
I could use some design feedback from Sara on how to style the main nav items for widths smaller than 600px. Do we want to do one column when the width of the page is <= 400px?
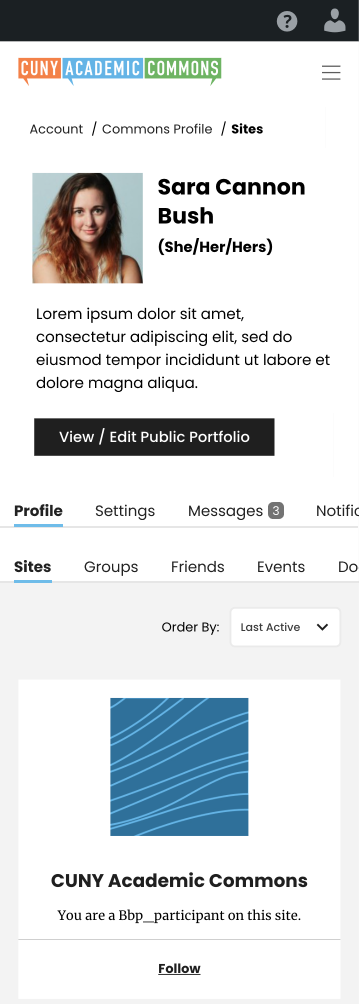
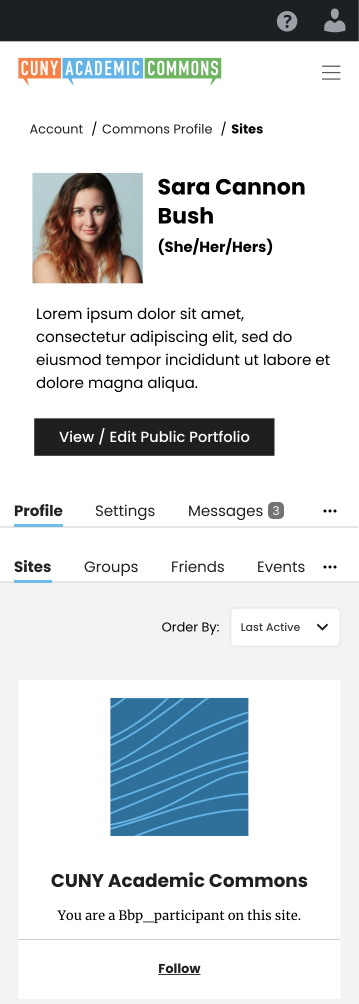
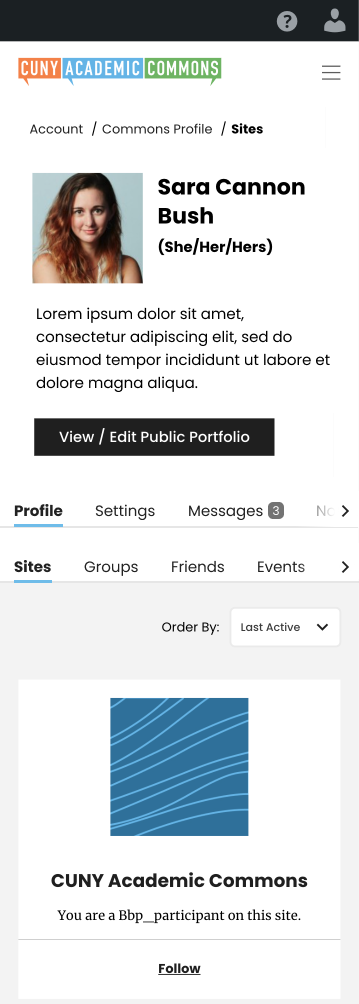
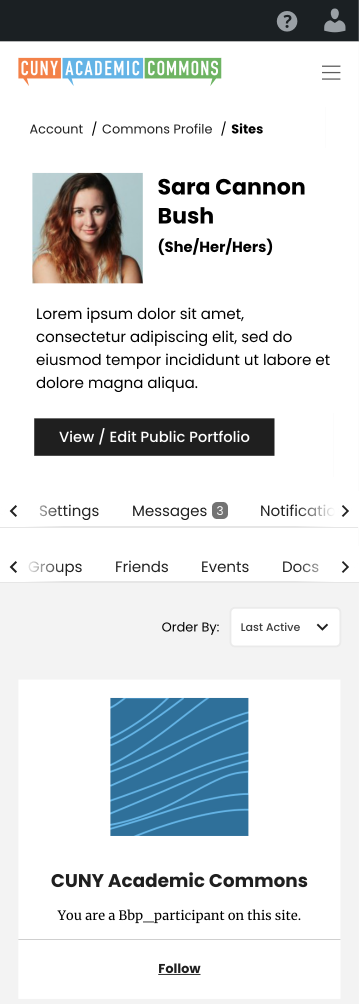
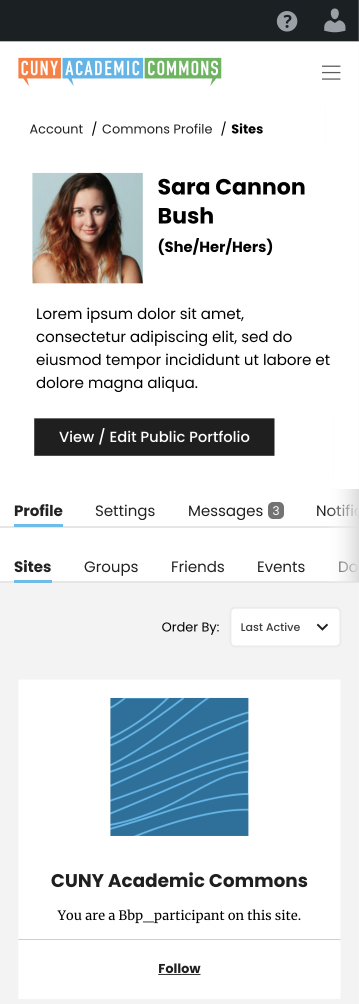
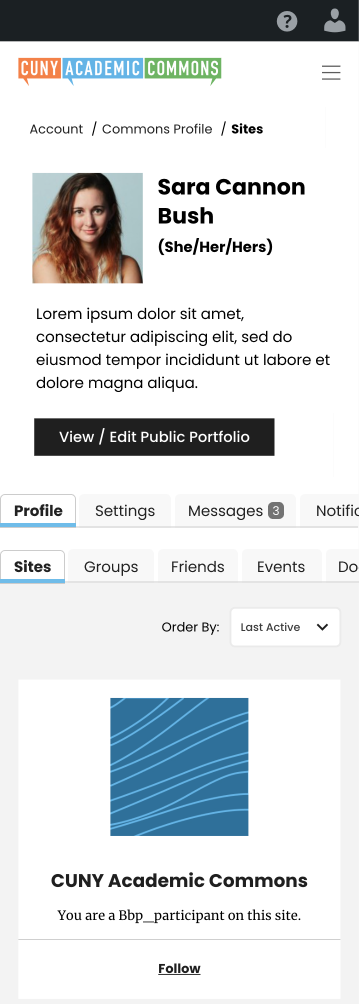
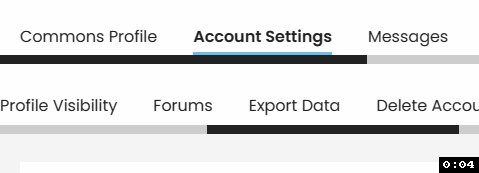
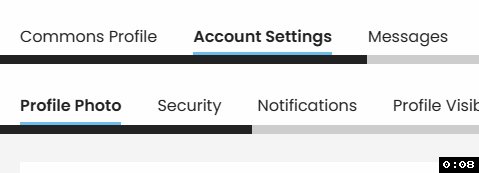
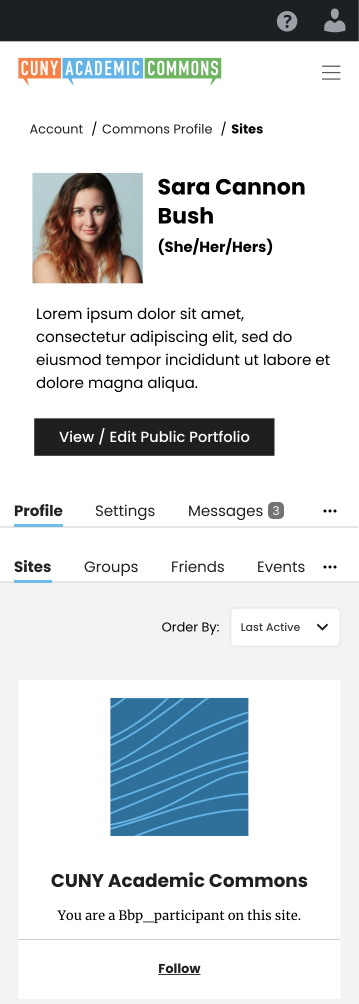
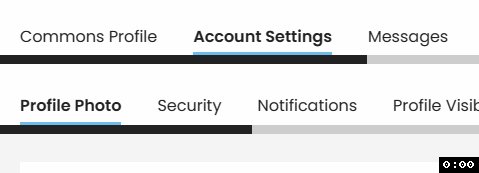
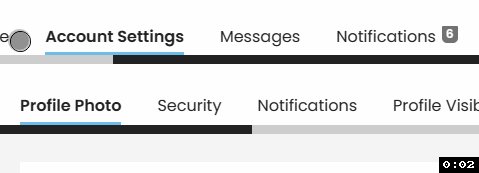
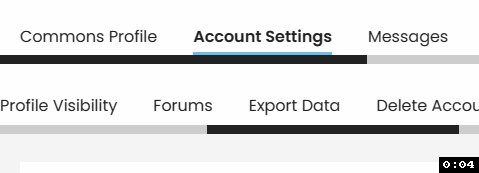
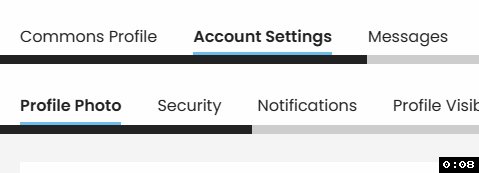
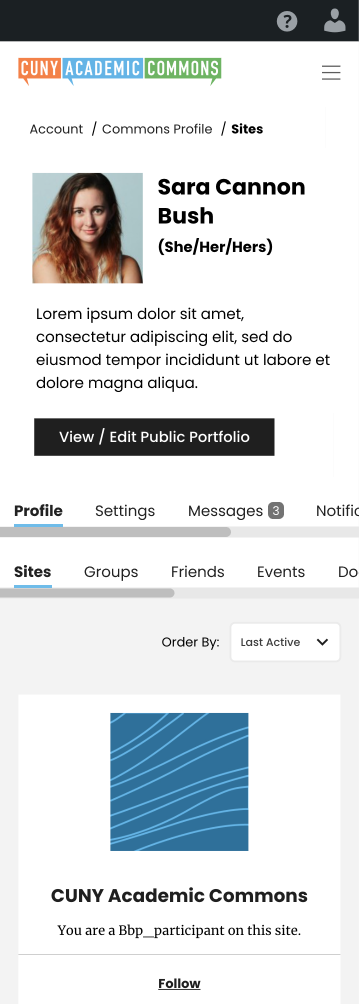
I took a look at the mobile menu and because of the amount of items, stacking will get cumbersome for a "Tab" interface. I looked up how another Buddypress instance called BuddyBoss addresses this, and they truncate the menu and use three dots to access the rest of the items (see screenshot). I also looked up how material design addresses tab menus on mobile. They recommend a horizontal scroll to get to the further menu items (see: https://m3.material.io/components/tabs/guidelines#b0e3794c-059f-41e2-87a6-fe2498fc7fe8) Below is a screenshot that cleans up the top area by left aligning and making some things smaller and then adding in the tabs with the scroll-effect.


Does anyone have any strong thoughts here? I am leaning towards the horizontal scrolling.
Thanks for the feedback, Sara. I've implemented the horizontal scroll for the profile nav menu on cdev. Let me know if you spot any bugs.
I'll work on the left-alignment stuff in the profile header tomorrow.
I like the horizontal scroll. One small suggestion. In Sara's mockups, a nav item is always divided by the right edge of the screen. This gives a good indication that there's more content that needs scrolling. But this won't be the case for all subnavs, or for all screen widths. If the edge of the screen falls naturally between nav items, it won't be clear that there's anything more to see. I suggest that we use some sort of gradient semi-transparent overlay when there's content off the edge of the screen. I don't know of a straightforward way to build this such that it'll appear only when there's content to show (thus, for instance, appearing at the left when you're scrolled to the right). You'd need to use some JS with a 'scroll' listener, I guess. Maybe Sara has an idea for another way that it can be indicated visually.
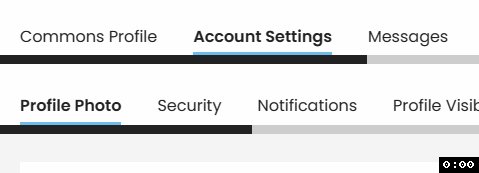
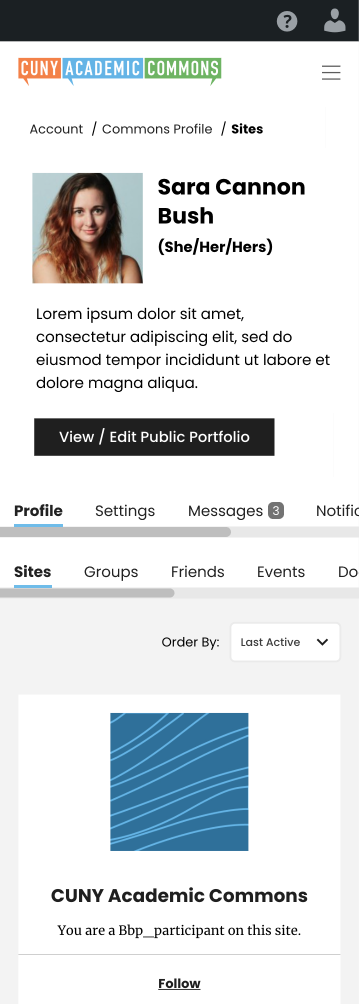
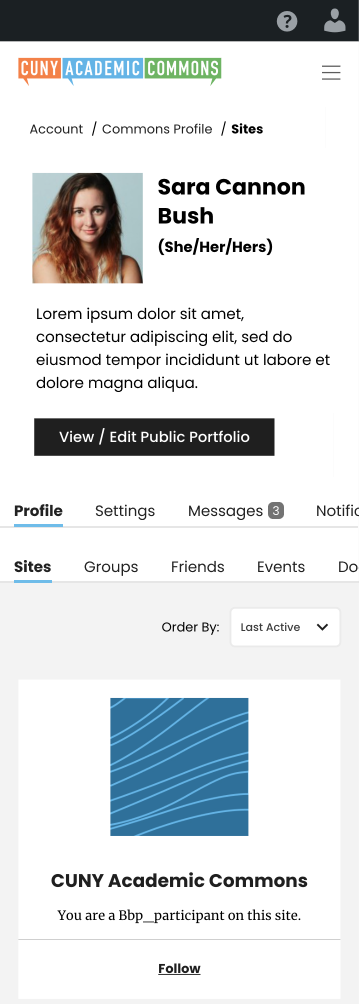
Would a scroll line at the bottom of the nav menu to denote additional items work?
See attached GIF:

The two colors for the scroll line, as well as the thickness of the line can be changed if desired.
I like that better than tabs. We could round the edge of the scrollbar and make it more grey.

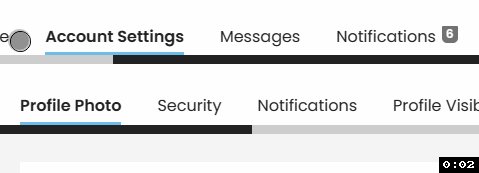
I've implemented the horizontal scroll bar changes on cdev. Also if the selected nav menu item is not the first menu item, the scrollbar will scroll to the position of that menu item when the page loads. See attached GIF.
- Target version set to 2.3.0
- Status changed from New to Resolved
Also available in: Atom
PDF