Feature #18192
closedCV "top" section
100%
Description
Breaking out from #17768, the general CV ticket.
Let's do some thinking about how best to build the "top" section of the new CV, by which I mean everything that appears above the dashed line (above 'Education'): https://www.figma.com/proto/0Ke5bCwheE5SXXkT6wDd2l/CUNY-Design---Spring-2023?page-id=2888%3A56943&node-id=2889-67871&viewport=3501%2C4218%2C0.13&scaling=min-zoom
While we'll be using the block editor to edit this section, its structure will be fairly static. WordPress allows locking at the level of the post-type template as well as the level of the block. The post-type template is too broad, so we'll need to build some sort of wrapper block with a 'lock' property. See https://developer.wordpress.org/block-editor/reference-guides/block-api/block-templates/#individual-block-locking
Most of the components of the top section should be definable as single blocks, while several will potentially need a more complex implementation. Here's an initial rundown:
1. The top-level block might be a Columns block, to enable the left-hand avatar photo. The Columns block will allow us to inherit some responsiveness. On the other hand, we don't really want users to be able to edit the column dimensions, so we might think about using custom styling for this side-by-side appearance instead.
2. The avatar upload can probably use the Featured Image block. We might build something into the CV provisioning process so that the default Featured Image is copied from the user's CAC avatar.
3. The cuny.is link is generated automatically, and every user has one. But it is currently editable by the user, so we'll probably need to build a custom block in order to enable editing.
4. The 'Active...' section will be a "dynamic" (ie PHP-generated) block.
5. The user's name ("Matthew K. Gold") can likely be a heading block. As in 2, we can probably pre-fill it with the Commons display name.
6. The Pronouns section can probably be an editable field (maybe a plain Input?) that can be pre-populated from the user's Commons settings, but like everything else, I think it should be separately editable (or deletable) for the purposes of the CV.
7. The user title ("Associate Professor...") can likely be a heading block. But I'm not sure whether we're maintaining this separately as a non-CV field as well, for use in directories. If so, we can pre-fill with that value.
8. The user description ("My research & teaching interests...") could be multiple paragraphs, so I think it will probably need to be a custom block that has a limited allowedBlocks.
9. 'View Commons Activity' link/button can be static HTML
10. For 'Find me Online', do we want to leverage WP's Social Links block? One consequence would be that the data would be stored in post_content rather than as separate usermeta, making it harder to use elsewhere on the Commons. I don't think we currently do use it elsewhere, though.
11. 'Contact' in the mockup has two different fields, for phone number and for email. We could do something like this, or simply make it a text field that people can add whatever they want to (along with some helper text). Here too we will have to decide whether the information should be pre-filled from CAC account information - my thought is that it probably should not be in the case of contact info.
12. Website and Blog can be single blocks
Hopefully this will be a good starting place for discussion about how this section of the CV will work.
Files
Related issues
Updated by Boone Gorges over 2 years ago
- Related to Feature #17768: CV Editing and Publishing added
Updated by Jeremy Felt over 2 years ago
This is a great start, thanks Boone!
1. The top-level block might be a Columns block, to enable the left-hand avatar photo. The Columns block will allow us to inherit some responsiveness. On the other hand, we don't really want users to be able to edit the column dimensions, so we might think about using custom styling for this side-by-side appearance instead.
I'm wondering if the entire top section can be a custom block, with columns and their dimensions already set. It can then have inner blocks with placeholder (or migrated) content for the other items. This should support a generally consistent look across CVs.
2. The avatar upload can probably use the Featured Image block. We might build something into the CV provisioning process so that the default Featured Image is copied from the user's CAC avatar.
Also noting the header/cover image in https://www.figma.com/file/0Ke5bCwheE5SXXkT6wDd2l/CUNY-Design---Spring-2023?type=design&node-id=2889-67603&t=nxd6WCGIOuEFFouv-0, which could be a cover block.
6. The Pronouns section can probably be an editable field (maybe a plain Input?) that can be pre-populated from the user's Commons settings, but like everything else, I think it should be separately editable (or deletable) for the purposes of the CV.
I think this makes sense. Would some kind of one-time notice at the top of the editor make sense that helps to set expectations? A better version of: "Your CV has been prepopulated with existing CAC data. Any future changes in your CAC profile or this CV will not be copied."?
9. 'View Commons Activity' link/button can be static HTML
This area is static, but should be generated dynamically in PHP based on the logged in/logged out view.
10. For 'Find me Online', do we want to leverage WP's Social Links block? One consequence would be that the data would be stored in post_content rather than as separate usermeta, making it harder to use elsewhere on the Commons. I don't think we currently do use it elsewhere, though.
The interface in the Social Links block is pretty nice. It wouldn't be tough to capture that block's values on CV save and sync with usermeta (or to prepopulate then with existing usermeta).
11. 'Contact' in the mockup has two different fields, for phone number and for email. We could do something like this, or simply make it a text field that people can add whatever they want to (along with some helper text). Here too we will have to decide whether the information should be pre-filled from CAC account information - my thought is that it probably should not be in the case of contact info.
+1 for a simple field (maybe even paragraph) with helper text. It could be something to revisit down the road and see how people are using it.
Updated by Boone Gorges over 2 years ago
I'm wondering if the entire top section can be a custom block, with columns and their dimensions already set. It can then have inner blocks with placeholder (or migrated) content for the other items. This should support a generally consistent look across CVs.
Yes, this sounds right. The "columns" block idea was just spitballing, but I think it's probably better to have a unified block with all the interior layout hardcoded.
Also noting the header/cover image in https://www.figma.com/file/0Ke5bCwheE5SXXkT6wDd2l/CUNY-Design---Spring-2023?type=design&node-id=2889-67603&t=nxd6WCGIOuEFFouv-0, which could be a cover block.
I forgot to include this in my list, so yes. I'm not sure how this works structurally - the Cover block might have to be a wrapper for everything else?
Updated by Jeremy Felt over 2 years ago
In the feature/17769-commons-profile branch, we now have...
- CV Top is a block that applies the pattern at the top of the CV through a template of inner blocks. Quite a few of those (for the moment at least) are paragraphs or headings.
- CV Shortlink is a block that currently acts as a paragraph, but will be refined to handle the shortlink data.
- CV Last Active is a block that displays the BuddyPress last active date. (This doesn't render properly yet in the editor, but seems to on a front-end view)
- CV Profile Navigation is a block that will display the buttons/links used to navigate between the CV and other profile sections.
- CV Bio is a block solely used to create some boundaries around the short bio section of one or more paragraphs.
These blocks are all added with their placeholders when a profile is created. This is not a final version, but moves the posts quite a bit. I'll be working through these to keep refining. I have not done any work on visual refinement.
Updated by Boone Gorges over 2 years ago
Awesome! This is looking very cool.
I know you haven't done any visual refinement, but we'll probably need to do some thinking about the Avatar section, to ensure that uploaded items are cropped to the proper dimensions.
Speaking of images, have you thought at all about the "cover image" type of functionality shown at https://www.figma.com/proto/0Ke5bCwheE5SXXkT6wDd2l/CUNY-Design---Spring-2023?page-id=2888%3A56943&node-id=2889-67603&viewport=3501%2C4218%2C0.13&scaling=min-zoom?
CV Last Active is a block that displays the BuddyPress last active date. (This doesn't render properly yet in the editor, but seems to on a front-end view)
I'm not sure why bp_displayed_user_id() isn't returning the proper value in this context - must have something to do with the sandboxing done by the front-end editing? Passing get_current_user_id() to bp_last_activity() is probably a fine workaround, since in 99% of cases users will only be able to edit their own CVs.
Updated by Jeremy Felt over 2 years ago
CV Top is shaping up pretty well. There are some annoyances (as with any block editor work) in matching the non-editor view with the editor view. I'm getting close to having the styles dialed in and I don't think we're too far off on the blocks.
Up next, beyond continued style adjustments:- Account for a cover image in the template
- Improve avatar/profile image handling * Set the correct ratio for any uploaded images * Fallback to the default avatar if no image is available
- CV Shortlink (Spin this off as another ticket/feature)
- Pass correct user ID to CV Last Active block in editor
- Make CV Profile Navigation buttons context-aware
A question: I first added "Contact" as a paragraph block, but I'm wondering if this makes sense as a preformatted block instead? I'm trying to imagine how varied this content will be. Some people may just want one phone or email. I assume others may want to add an office location or multiple points of contact. How much should we account for here?
Related: We could treat the "Contact", "Website", and "Blog" a bit more general and—similar to the CV Rows area—have a sort of free form key-value area.
I'll chat about this on the call today.
Updated by Jeremy Felt over 2 years ago
CV Shortlink
Pass correct user ID to CV Last Active block in editor
Boone - I've just pushed a change that registers `userId` as an attribute for the cv-shortlink and cv-last-active blocks. Each attempts to autofill this from a global object when first loaded, if an ID is not already assigned.
I was hoping to use block context, but it turns out this isn't yet supported for server-side rendered blocks.
Note: we'll need to account for this attribute on each block during migration.
Updated by Jeremy Felt over 2 years ago
I'm close on an approach for profile and cover images, but may have started to overthink it. Let's see...
The profile image block should be a custom block that renders either a user-provided image or a mystery avatar. This block provides an interface for uploading or removing an image and provides the default avatar if one is not entered.
We likely don't want to rely on the WordPress media library for all of this. Users won't need access to a "library" of their uploaded images and sorting out permissions may be a bear. We can instead direct the uploads elsewhere and skip offering a list of previous uploads.
So a couple questions:
- Does that sound right?
- Should we continue to use the same directory for storage? (files/avatars/) Or maybe
files/cv/avatarsandfiles/cv/covers/
Aside: we could always create a filename structure that does allow for browsing previous uploads, but that's probably overkill. :)
I have more thoughts on the cover image that I'll share on the call and note here afterward.
Updated by Boone Gorges over 2 years ago
I've opened #18585 to track the cv-shortlink block.
Does that sound right?
Should we continue to use the same directory for storage? (files/avatars/) Or maybe files/cv/avatars and files/cv/covers/
Yes, let's not use the Library. /files/cv/avatars and /files/cv/covers seems right to me. BP will continue to use its native /files/avatar, and we should probably leave that directory alone. And there's a chance we might want to leverage BP's cover system for Commons Profile in the future. So let's have our own CV directories. Definitely skip the ability to roll back and/or view old uploads for now.
Updated by Jeremy Felt over 2 years ago
I've dialed in quite a bit of the profile and cover image handling in the feature/17769-commons-profile branch.
Profile/avatar image¶
The WordPress core image block is so tied to the media library that I decided to make a custom CV Profile Image block to handle avatars. When a file is upload through here it is stored in files/cv/avatars and prefixed with a unique ID to avoid collision with filenames. The final URL is stored as the imageURL attribute on the block. I went with this rather than post meta only because it seemed more straight forward. If we'd like to use this data elsewhere it may make sense to save as post meta instead/as well.
<!-- wp:cac/cv-profile-image {"imageURL":"https://commons.test/files/profiles/6ec2e0c4-3de9-4c06-bf0a-d04c2f7dc0bd-d1759b1c669981b7c52ec9a97d19e6bd.jpeg"} /-->
The block supports adding/removing the image. I've started to think through a "replace" workflow, but it may be fine to just require remove/add again.
My next step here is to fine tune the sizing and figure out what our options are for communicating the size of image and/or maybe helping the user crop and resize. The downside of not using the media library is having to work through this (or not!).
Cover image¶
I've added another button/link to the top bar of the editor to "Add cover image". This image is stored as post meta because I'm not treating it as part of block content. Right now it only appears in the editor view as a background image on the editor itself. I've just got this working so I'm working through the sizing/display still.
Once a cover image is added, the button becomes "Remove cover image" and... removes it. This works, but does not yet reflect in the editor. I'll have that shortly! :)
Any existing cover images will need to be migrated to the cac_cv_cover_image_url meta key.
Updated by Boone Gorges over 2 years ago
- Target version changed from 2.2.0 to 2.3.0
Updated by Colin McDonald about 2 years ago
Hey Jeremy (and maybe Sara), can you give me the best specs for the cover image so that I can share them with Ryan Seslow to generate a few default/placeholder options for that block? I guess it could just be pixel length/width, but let me know if any image format is preferable too.
Updated by Boone Gorges about 2 years ago
- Related to Feature #18194: Migration routine for CVs added
Updated by Boone Gorges about 2 years ago
In https://redmine.gc.cuny.edu/issues/18194#note-6 we talk a bit about social-link variations for fields that currently exist on the Commons and will need to be represented in the new system. I want to flag that #19131 is potentially yet another variation, but is one that we don't yet have and could be introduced as part of the roll-out.
Updated by Jeremy Felt about 2 years ago
Colin - re: image specs
Short answer: I have things locked at a 16:5 ratio right now.
In practice, the maximum height of the cover image area is 400px. It reaches this when the browser is at 1280px wide. Because we're using "contain" on the background image, the browser will then do its best to fit the image by zooming in.
So an image that is 1280x400 will fit perfectly on most screens, but it also wouldn't hurt for our defaults to be something like 1920x600 so that if somebody is using a very large monitor it doesn't start to degrade quickly.
For format: JPG is probably the best.
Updated by Jeremy Felt about 2 years ago
I've made a few adjustments to the structure of the CV top area that improve the editor UX quite a bit. I'm feeling much more confident with this.
Boone - noting you especially because of the impact to the migration routine. Hopefully this is pretty straight forward.
Here's the top section of the current default template (Also in the repo as HTML):
- cac/cv-top is the wrapping block for the area. It's template is locked so that the structure remains intact.
- cac/cv-columns
- cac/cv-column This is set to 20% width and now contains profile image, shortlink, and profile navigation
- cac/cv-profile-image
- cac/cv-shortlink (user ID attribute)
- cac/cv-profile-navigation (user ID attribute)
- cac/cv-column This is set to 80% width and contains the name, pronouns, title, bio, and contact sections
- cac/cv-heading-group (New) contains the name and pronouns. Locked to prevent removal.
- core/heading Name
- core/paragraph Preferred pronouns
- cac/cv-group (New) Contains a more free-form section for title, bio, and contact information. Unlocked to allow add/remove as necessary.
- core/heading (level 3) For title, sub-head, etc...
- core/paragraph For short bio statement, etc...
- cac/cv-top-row (New) Similar to CV rows at the bottom. Allows for a heading in one column and a number of possibilities in the other.
- core/social-links
- cac/cv-top-row (New) Similar to CV rows at the bottom. Allows for a heading in one column and a number of possibilities in the other.
- core/paragraph
- cac/cv-top-row (New) Similar to CV rows at the bottom. Allows for a heading in one column and a number of possibilities in the other.
- core/paragraph
- cac/cv-heading-group (New) contains the name and pronouns. Locked to prevent removal.
- cac/cv-column This is set to 20% width and now contains profile image, shortlink, and profile navigation
- cac/cv-columns
This new structure removes the last active block entirely and moves the shortlink and profile navigation links under the profile image. I think things look pretty good when a profile image is in place. I'll revisit the styles for profiles without images shortly.
Updated by Sara Cannon about 2 years ago
- The Button on the profile said "edit/view" when I had not yet created a CV (could that be because it was previously created and then manually cleared?)
- When editing the CV, there is a link to "Edit CV" under the profile photo. This should only be there when published and viewing (as you're currently editing it so the link is redundant)
- Under Projects, the placeholder "Enter Project Details" shows up twice
Updated by Colin McDonald about 2 years ago
- File list-view-obscure.mov list-view-obscure.mov added
Hi Jeremy and all, here is a rundown of some testing notes from Scott and I. We're still looking at some things, and I'm sure we'll circle back after some questions below are answered, but I wanted to get a few things out there.
Apologies that a small amount of these apply to the Bottom section in #18193, but I kept it all here for streamlining and because some of the points apply to both top and bottom.
- Should the blue bar that says "Your CV is published" when you make it live from draft instead say "Your CV is updated" when you make a change to an already-published CV?
- When you add a CV profile image then hit Change, you get a sub-menu to "Remove" or "Replace" but Replace doesn't seem to work. Can we just have Remove and then it's obvious that to replace you go back through the add dialog again?
- Jeremy I think you're still finalizing the cover image credit flow, right?
- Scott noticed that on a wide monitor the header image does not stretch all the way over, but I think we agreed that this is an edge case we can live with and it isn't worth requiring super-wide images or distorting smaller images to make up for that gap?
- How much flexibility do we want to give users in the List view for removing and adding blocks? This is a question for testing functionality as well as for how we talk about this in documentation. For starters, should the top-level CV Top and CV bottom blocks be locked, since I don't think they can be added back in? It would be good to be able to explain what can and can't be deleted and why, and I think it makes sense to have the structure fixed down to a certain point -- like the block level when the actual custom content/text is being added.
- I like that I can add CV sections wherever "add after" is active in the list view or wherever I can hit Return and get to a new block/line, but it isn't clear that the CV blocks are available unless I put "CV" in the block search bar, right? Can we have the CV blocks also appear as default block options alongside paragraph, heading, etc, then a "CV" search goes only to CV blocks?
- Should one be able to "add after" a CV Bottom section as with a CV Top section?
- When using the List View, I seem to be breaking the nav/scroll of the page as I move up and down. See the attached screencast for an idea of this.
- How does one add/remove items to the Social block in the Top section?
Updated by Colin McDonald about 2 years ago
Hello, regarding the additional testing notes I promised in my update a few days ago, the community team and I admittedly got sidetracked since then by the Zendesk replacement activity in #18206.
I'm off on my trip and may not have too much more to add, though I'll look for the answers to my above questions and chime in when I can. I know that Scott still has some mobile testing to report back on. Sara, do you have any other testing notes to add too?
Otherwise, once we're resolved on these notes, we should be in a good place to start finalizing the release and the migration routine in #18194. I know Boone is holding off on finishing that until the rest of the release is close.
I've also been in touch with Ryan Seslow the past couple of days, and he likely won't have time to provide any more header art besides the first round he gave us a few weeks ago. I think we'll be fine to launch with our favorites from that round, though. Here is the full drive of options:
https://drive.google.com/drive/folders/1fUVvlCxIU7YjLKJVUGjNu51GOs90RM-T
And here are the "top 8" I selected by doing my best to parse the feedback from our November team meeting:
https://drive.google.com/drive/folders/1yDpNBpkpPIAp32aP4G4mxiWLhaflpPNo?usp=drive_link
Eight seemed like a good number for launch, but feel free to adjust as needed. Thanks!
Updated by scott voth about 2 years ago
Hi - I did some testing on mobile:
• Format looks good on edit, but content formatting is lost after saving. It runs off the page to the right and there is no padding on left
• Is it possible on mobile to see the outline view? I don’t see this option.
• In Chrome, the cover image doesn’t seem to stretch all the way over to the right. In Firefox it looks fine.
• As expected, it is hard to edit on a small device
Updated by Sara Cannon about 2 years ago
- When I upload a landscape photo to the profile photo, it displays as horizontal. is there any way we could utilize the crop feature that we use for the commons profile photo?
- When I go to upload a cover image, there is no way to close out the dialogue. Can we add an X in the modal and make it so the dialogue closes when you click outside the box?
Updated by Jeremy Felt about 2 years ago
Thanks Sara, Colin, and Scott!
I've made a few changes on the feature branch based on the above:
- Removed "Replace" option from profile image block.
- Removed the second "enter project details" list item from the projects row.
- Removed "Edit CV" link from profile navigation when already in the editor.
- Switch
background: containtobackground: coverat very large screen widths. (2000px for now) - Added a couple more states to the CV and updated the wording. It's easy to keep tweaking these as needed.
- "Your CV is updated" when a published CV is saved.
- "Your CV is published" when a draft CV is published.
- "Your CV is saved as a draft. Publish to make it live" when a draft CV is saved.
- "Your CV is now saved as a draft" when a published CV is changed to a draft.
- Show CV blocks prominently in block selector
- Record a video showing the social links block behavior
- Add Ryan Seslow's images
- Investigate scroll / list view behavior
- Improve mobile experience
- Lock template to require CV Top and CV Bottom blocks
- Cover image caption workflow
- Add option to close cover image modal
- Investigate cropping profile images
I'll have some more notes on when/where users can add blocks once I get the CV Top and Bottom blocks locked properly. Ideally, it should only be possible to enter blocks within those two areas to preserve the structure of the document.
Updated by Jeremy Felt about 2 years ago
Boone / Ray - can you please pull the latest from feature/17769-cv-editor to CDEV? Thanks!
Recent changes:
- Added Ryan Seslow's images to the cover image selector
- Added button to close cover image modal
- Locked overall CV template to require CV Top and CV Bottom blocks
- Show CV blocks prominently in block selector
- Added variations for ORCID, Google Scholar
Remaining:
- Build a complete test CV for help in migration
- Record a video showing the social links block behavior
- Cover image caption workflow
- Investigate cropping profile images
- Investigate scroll / list view behavior
- Improve mobile experience
- Get a version of the editor working in wp-admin
A handful of those are related to this ticket (CV Top). As I go through the others, I'll post on their individual related tickets.
Updated by Boone Gorges about 2 years ago
Boone / Ray - can you please pull the latest from feature/17769-cv-editor to CDEV? Thanks!
Done
Updated by Jeremy Felt about 2 years ago
Here's a video covering the social icons block that hopefully helps to describe some of the possible funky behavior. Colin / Scot - I'm happy to expand on that more (or maybe more succinctly) if needed!
- Social icons now have variants for ORCID, Google Scholar, and (temporarily) X.
- A complete test CV is up on
feature/17769-cv-editor- I've added a note on #18194 as well.
Updated by Sara Cannon about 2 years ago
Social Icons:
This block is pretty clumsy, which is no fault of ours - it's how it is by default. I have a few thoughts on how to mitigate the UX issues:
- Could we remove the placeholder WordPress icon and just have the + where when you tap it, it is already in the social block and gives you icon options? This might help eliminate some confusion from the get-go.
- Could we have the icons that come up the ones that we suggest? Facebook, X, Instagram, LinkedIN, Generic Link, ORCID, Google Scholar? The ones that currently come up by default are not all that relevant

I have no idea how much of a lift this would be so please let me know your thoughts!
Some Bugs
- when I go to create a CV, the button on my profile says "View/Edit CV" even though the dropdown menu says "Create CV" - the button should say "Create CV". I added a "New" badge to this button as well in #19410.
- The image on the create modal is a broken link
Updated by Jeremy Felt about 2 years ago
I've just pushed up UX for adding a caption to cover images. There's some refinement to be done, but the general structure is feeling okay.
- The caption is only displaying on the front-end right now. I need to sort its positioning in the editor view.
- I think there is room for some guidance — or at least some better wording. We're stuck with some of the UI because we're using WordPress provided elements, but we may want to consider more consistent titles throughout.
Could we remove the placeholder WordPress icon and just have the + where when you tap it, it is already in the social block and gives you icon options?
I've made this change to see what it feels like. This gives you the default "Click plus to add" text that WordPress provides, but that doesn't show until the block is focused, which is a little weird.
Could we have the icons that come up the ones that we suggest? Facebook, X, Instagram, LinkedIN, Generic Link, ORCID, Google Scholar?
This one may be tough and involve some hacky-ness to get around WP. I'm starting to wonder about adding the most common all as defaults and having the user remove them if they don't need it.
The image on the create modal is a broken link
This is fixed now. I took a screenshot of the test CV, so we can probably repeat that process right before launch if needed.
when I go to create a CV, the button on my profile says "View/Edit CV"
Ray - I'll leave this for you to confirm. I think I know where to change it, but you're more in tune with that view.
Ray / Boone - when you have a chance, can you please pull feature/17769-cv-editor to CDEV?
Updated by Boone Gorges about 2 years ago
Ray / Boone - when you have a chance, can you please pull feature/17769-cv-editor to CDEV?
Done.
This one may be tough and involve some hacky-ness to get around WP. I'm starting to wonder about adding the most common all as defaults and having the user remove them if they don't need it.
I like this idea.
Updated by Raymond Hoh about 2 years ago
when I go to create a CV, the button on my profile says "View/Edit CV"
Ray - I'll leave this for you to confirm. I think I know where to change it, but you're more in tune with that view.
Done! This should be available for testing on cdev.
Updated by Jeremy Felt about 2 years ago
The default template now has empty links for ORCID, Google Scholar, LinkedIn, Facebook, Instagram, and X.
One strange note: the icons are showing properly in the block selector and on the front-end. Generic link icons show in the editor itself. This is due to how the core Social Links blocks are registered. I'll find a way through that, but not until January. :)
Updated by Sara Cannon about 2 years ago
I had Boone hard reset my CV for testing and I discovered that when creating a brand new CV, the pronouns came over in the same heading as my name. Can they come over in the preferred pronoun section?

Updated by Boone Gorges about 2 years ago
Sara, I've made that change in https://github.com/cuny-academic-commons/cac/commit/11fd20fd356feac30ca29eba451ca1300d388c06
Updated by Sara Cannon about 2 years ago
- File Screenshot 2024-01-09 at 10.25.31 AM.png Screenshot 2024-01-09 at 10.25.31 AM.png added
- File Screenshot 2024-01-09 at 10.32.10 AM.png Screenshot 2024-01-09 at 10.32.10 AM.png added
- File Screenshot 2024-01-09 at 10.30.56 AM.png Screenshot 2024-01-09 at 10.30.56 AM.png added
- File Screenshot 2024-01-09 at 10.33.31 AM.png Screenshot 2024-01-09 at 10.33.31 AM.png added
A few more things:
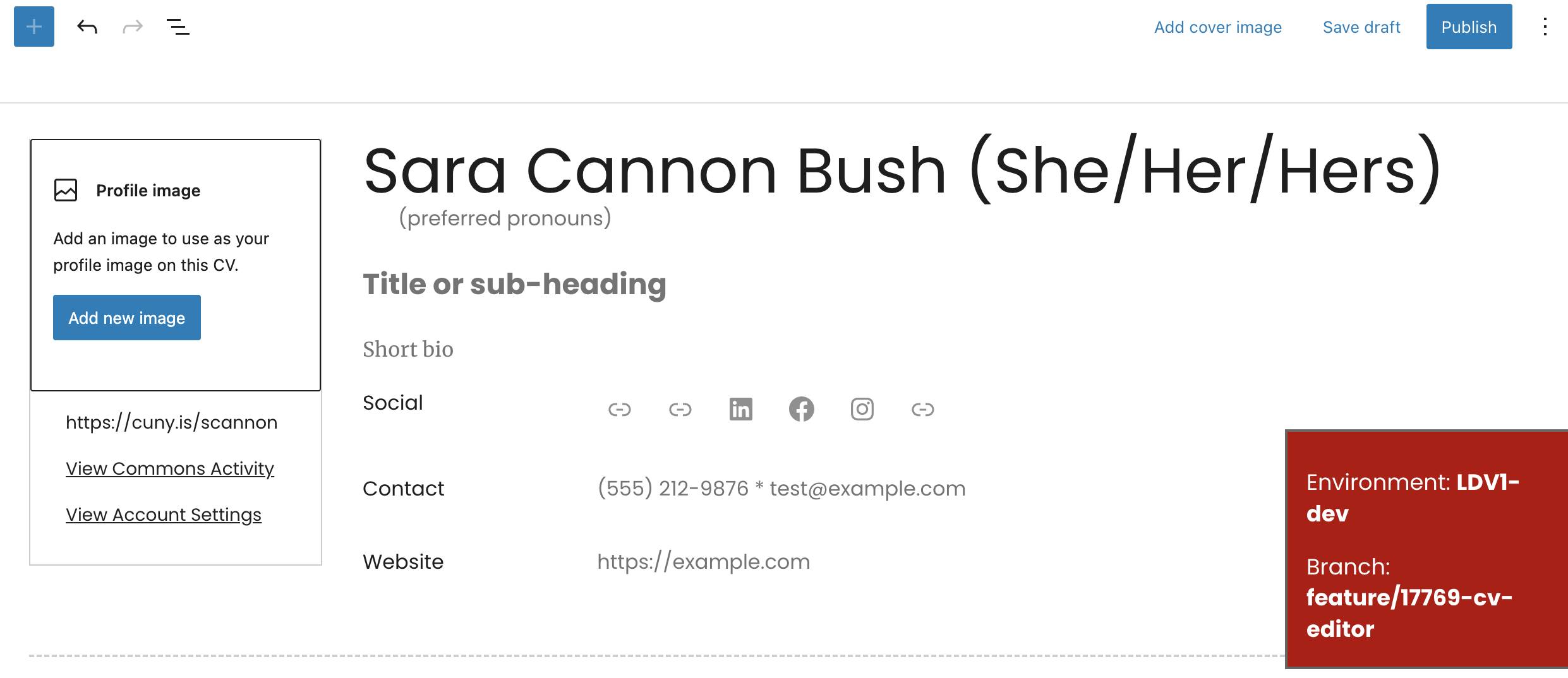
Some of the placeholder social icons are showing up as link icons even though when you select them, the icon shows in the tooltip. The icon does show in the published CV, just not in the edit view.

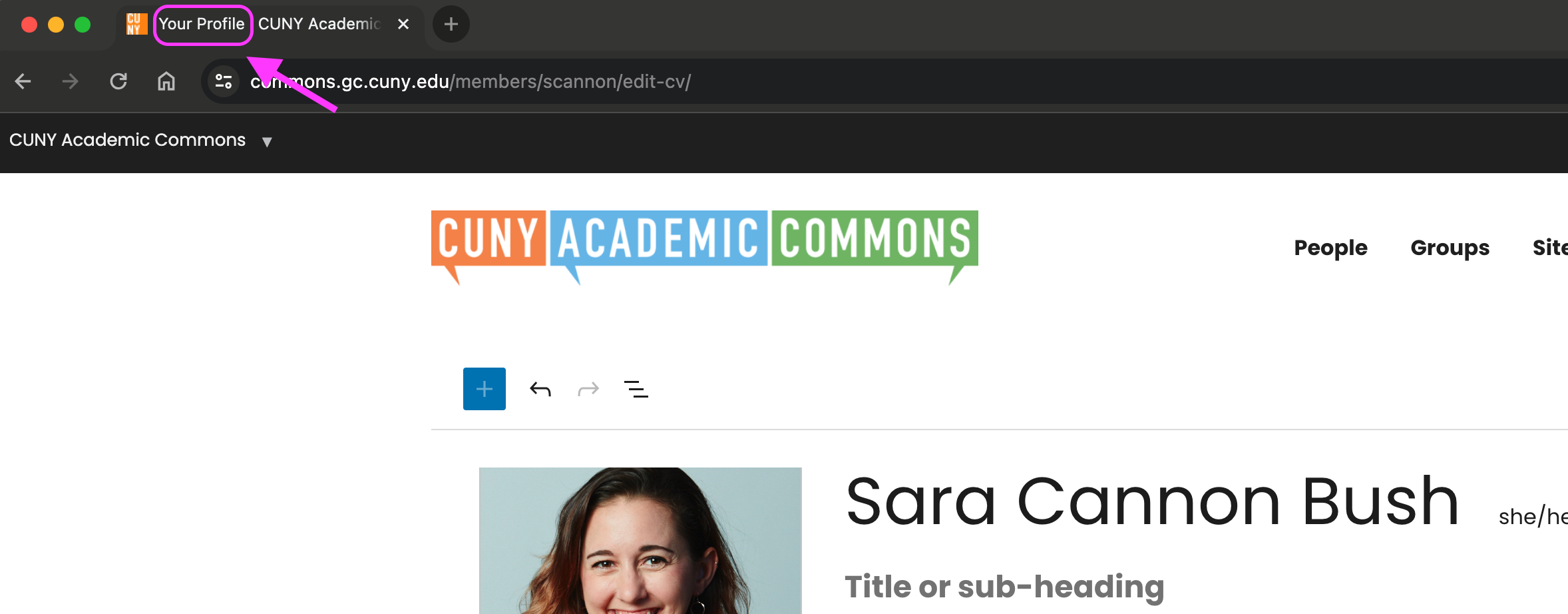
When editing the CV, the Page Title says "Your Profile" - Let's update it to "Edit Your CV" instead?
Is there a reason that Publications and Grants have the default "Type / to choose a block" when the other sections have prompts?
Updated by Jeremy Felt about 2 years ago
I've just pushed a change to feature/17769-cv-editor that filters the browser title to "Edit Your CV".
The social links should be good as well (see https://redmine.gc.cuny.edu/issues/19478)